

La 2ème édition du livre Comment être n°1 sur Google pour les Nuls est sortie en 2018. Entre temps, certains points évoqués dans le livre ont évolué. Cette série d'articles vise à compléter ou mettre à jour les informations du livre, en attendant une mise à jour, prévue pour 2022.
Dans cet article nous utilisons indifféremment les termes SEO et référencement naturel. Les deux termes désignent la même technique consistant à positionner un site le plus haut possible dans les résultats d'un moteur de recherche.
Daniel Ichbiah
Depuis 2012, Google est friand d'une fonction particulière des pages Web : les données structurées. On les désigne aussi sous le nom de schéma de balisage ou de rich snippets ou encore de microdata. Tous ces termes se réfèrent à un même standard indiqué dans un site du nom de schema.org/.
Ce standard Schema.org est né d'un effort concerté entre Google, Bing et Yahoo! pour que certaines données d'un site puissent être balisées (répertoriées) d'une certaine manière, afin d'aider ces moteurs de recherche à mieux comprendre certaines parties d'une page Web. On peut ainsi indiquer qu'une partie d'un site fait référence à un restaurant, à un logiciel, à un avis sur un livre, à un film…
Ainsi donc, les données structurées désignent un balisage particulier permettant d'identifier de façon précise ce dont vous parlez dans une page. Pour information, car vous rencontrerez peut-être parfois ce terme, le terme anglais correspondant à "balisage" est "markup".
Prenons un exemple. Vous gérez une page concernant le dernier iPhone. S'agit-il d'une page de test, d'une page de blog où vous décrivez vos premières impressions, d'une page de vente ? Si vous indiquez expressément cette information à Google, il sera en mesure de mieux analyser / comprendre votre page. Il en résultera un meilleur classement de vos pages sur les résultats de recherche.
Généralement, les pages qui font appel à ce marquage propre à Schema.org sont bien mieux classées que celles qui n'incluent pas ce marquage. Il n'est pas toujours facile de vérifier l'impact exact de ce marquage, mais le fait est que les pages pour lesquelles j'ai indiqué ce type de code sont toutes relativement bien classées. Parfois, la page apparaît avec une image en regard de sa description, ce qui la distingue clairement des autres résultats de Google.
Le concept des données structurées a de quoi intimider au premier abord car le codage qui leur correspond est plutôt sibyllin. Toutefois, nous allons aborder dans cet articles diverses méthodes pour en simplifier l'usage.
Les fils d'Ariane sont un cas particulier de données structurées et nous les abordons séparément plus loin. Et il en sera de même pour les questions réponses Google que nous aborderons à la fin de cet exposé.
Les données structurées renseignent Google sur le contenu d une page ou de certaines parties d une page. En d'autres termes, elles identifient les informations en les rattachant à des catégories précises.
Ces catégories sont très nombreuses. Elles sont répertoriées sur le site évoqué plus haut: schema.org. Toutefois, sa lecture serait ultra rébarbative et n'aurait aucun intérêt pour vos besoins courants. Ce qui nous intéresse ici est de pouvoir utiliser les données structurées dans le cadre du référencement de vos pages.
Par la force des choses, je vais utiliser de nombreuses pages de mon site Web : afin d'illustrer mon propos. Et comme il s'agit d'un site consacré avant tout aux livres ou aux articles que j'ai publiés, les catégories vont correspondre à ce domaine. Toutefois, il existe des catégories adaptées aux activités les plus diverses. Donc vous devriez aisément pouvoir extrapoler ce qui est dit ici en fonction du thème de votre site.

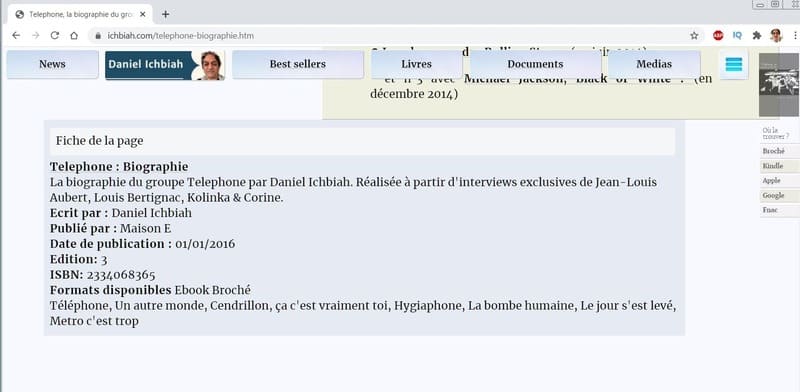
Figure 1 - données structurées concernant un livre.
Pour ce qui est d'une page consacrée à un livre, le type d'information qui va intéresser Google est :
Dans l'exemple de la Figure 1, nous pouvons voir que ces informations se trouvent au bas de la page de la biographie que j'ai consacrée au groupe Téléphone.
Toutes les informations de cette fiche correspondent à des données structurées et elles ont été " balisées " en respectant très exactement le codage correspondant.
Ces informations sont celles que l'on peut indiquer dans les données structurées, conformément à schema.org pour un élément de la famille Book (livre).
Les balises attendues pour un élément de la famille Book sont effectivement :
Il s'agit en quelque sorte d'une carte d'identité du livre.
Nous verrons un peu plus loin à quel codage exact de schema.org tout cela correspond.
Comme vous pouvez le voir dans l'exemple ci-dessus concernant la biographie de Téléphone, les balises de schema.org sont définies en anglais : Book, Author, Publisher… Rassurez-vous : certains des outils que vous serez amenés à utiliser pour définir des données structurées sont en français, ou bien encore dans un anglais aisé à déchiffrer. Le code qu'ils produiront sera en anglais mais vous n'aurez pas a vous en soucier.
Vous allez peut-être penser que ces informations ne devraient pas être nécessaires pour Google. Puisque ce moteur de recherche a recours à l'Intelligence Artificielle pour son analyse des pages, ne devrait-il pas déduire ces informations de lui-même ? Oui bien sûr. Mais ici, nous lui mâchons le travail, ce qui ne peut qu'augmenter les chances qu'il comprenne au mieux ce dont nous lui parlons. Nous renforçons par ailleurs le coté " page de référence " fort apprécié par Google en répertoriant de façon exacte, ce dont nous parlons (en fonction de balises officielles, comme ici l'ISBN du livre, la date de parution). Par ailleurs, bien souvent, ces informations seront également utiles pour l'internaute.

Figure 2 - données structurées pour un restaurant
Dans le cas d'un restaurant, les balises attendues seraient l'adresse, le téléphone, les horaires, le site à partir duquel effectuer les réservations (voir figure 2).


Figure 3 - données structurées pour un trépied de caméra
Dans la figure 3, nous voyons ce que Google affiche en réponse à une requête comme "trépied". Dans ces deux exemples, sous la description, nous avons des éléments qui correspondent à des données structurées :
Nous voyons aussi que Amazon a renseigné la catégorie " Appareils compatibles ", et que Manfrotto a pour sa part indiqué la " Température de travail minimum ".
Pour la requête " Trépied " seules les deux pages affichées dans la figure 3 font apparaître de telles données structurées sous la description. Vous en conviendrez : lorsque de telles informations sont affichées, cela attire davantage l'attention de l'internaute et donc, cela peut faciliter des visites de la page.
Pour ajouter des données structurées à une page, il existe trois méthodes principales que nous allons aborder ici.
Nous allons aborder ces trois méthodes ici.
Note : si vous ne connaissez rien au HTML, vous pouvez passer cette section !
Si vous codez votre site en HTML (le langage de base de définition des pages Web), le balisage d'information conformément à schema.org ne devrait pas vous poser un énorme problème. Cette approche est celle qui vous laisse la plus grande liberté d'action mais elle est tout de même complexe.
Il vous faudra pour l'essentiel consulter la documentation proposée par Google et indiquée sur cette page : https://developers.google.com/search/docs/guides/intro-structured-data?hl=fr
Attention, toutefois, car il existe trois façons de coder les données structurées :
Ces trois façons de coder les données structurées sont fort différentes. Ainsi, pour ma page consacrée au groupe Téléphone (cf. figure 1), je me suis servi du codage " Micro-données ". A présent, il vaut mieux choisir le format JSON-LD car celui-ci est préféré par Google.
Il importe de faire valider votre code par Google en utilisant l'outil de validation indiqué dans la méthode 2. Un mauvais codage pourrait en effet causer bien des dégâts sur votre page.
Personnellement, je suis presque toujours passé par des outils d'aide au balisage. Nous avons là des pages Web au sein desquelles il suffit d'entrer les données en face de catégories prédéfinies. Elles génèrent alors le code correspondant.

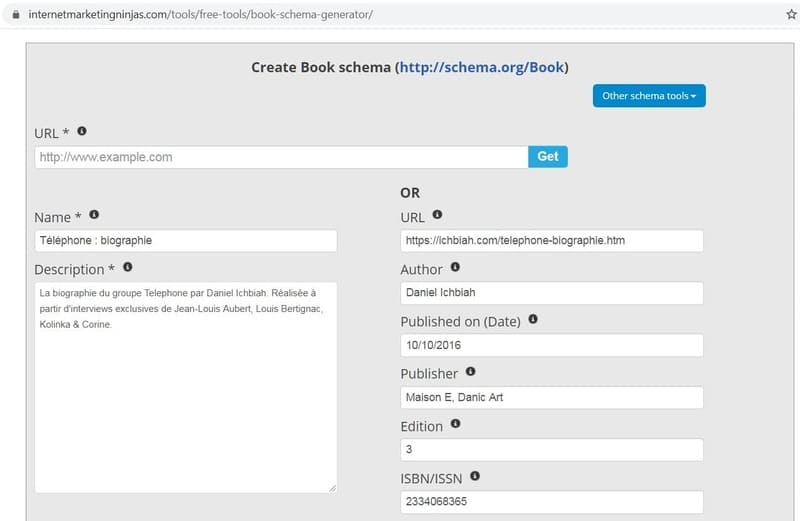
Figure 4 - Exemple d'outil utilisé pour générer les données structurées
Ainsi, pour générer le code de ma page sur Téléphone, j'ai utilisé cet outil tel que celui-ci (disponible en anglais uniquement) :
https://www.internetmarketingninjas.com/tools/free-tools/book-schema-generator/
Vous le voyez dans la figure 4, je n'ai eu qu'à introduire des informations en fonction de balises prédéfinies. Cet outil a alors généré le code schema.org correspondant. Il m'a juste fallu ensuite copier ce code dans celui de la page Web - si vous ne savez pas comment faire, demandez l'aide d'un développeur Web.
Une fois que vous avez intégré votre code dans votre page Web, il est important de la faire valider par Google. L'outil 'Test des résultats enrichis' se trouve à cette adresse :
https://search.google.com/test/rich-results?hl=fr
Il est essentiel d'utiliser cette page car il existe un outil de validation plus ancien dont les réponses peuvent parfois surprendre - cet ancien outil peut trouver des erreurs alors que, au vu des critères actuels de Google, vous avez bien fait ce qu'il fallait.

Figure 5 - Indication de la page à faire analyser par Google
Introduisez l'adresse de la page pour laquelle vous avez défini des données structurées (comme dans la Figure 5).

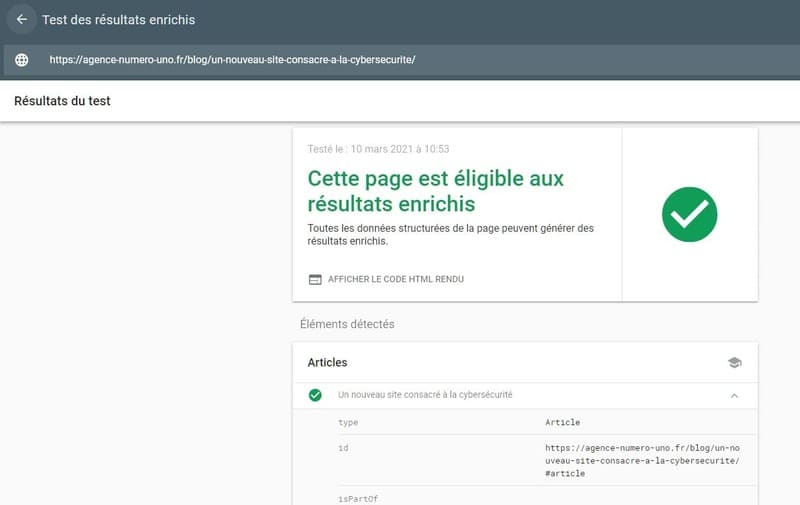
Figure 6 -Google confirme que la page est bien codée pour ce qui des données structurées
Si tout va bien, Google vous indique Cette page est éligible aux résultats enrichis (voir figure 6) - ce devrait être le cas puisque vous avez utilisé un outil de génération du balisage, mais une erreur a pu se glisser lorsque vous avez copié ce balisage dans le code de la page Web. Si c'était le cas, il faudrait bien évidemment corriger toute erreur indiquée.
Dans un grand nombre de cas, vous pouvez utiliser l'outil d'aide au balisage fourni par Google. Il est accessible à l'adresse suivante :
https://www.google.com/webmasters/markup-helper/
Cet outil ne couvre pas toutes les catégories existantes - raison pour laquelle j'utilise un générateur spécifique pour le balisage de mes livres. Toutefois, il couvre une dizaine catégories assez répandues :
Pour vos premiers pas dans les données structurées, vous pouvez faire l'essai sur l'une de vos pages qui serait couverte par l'une de ces catégories.
Nous allons procéder en cinq étapes :
1. Choix de la catégorie
2. Balisage de la page
3. Génération du code HTML par Google
4. Collage de ce code dans le document HTML (le code de votre site Web).
5. Upload de la page mise à jour sur le serveur de votre site Web
6. Test de la page (outil de validation des données structurées)
7. Informer Google de cette mise à jour

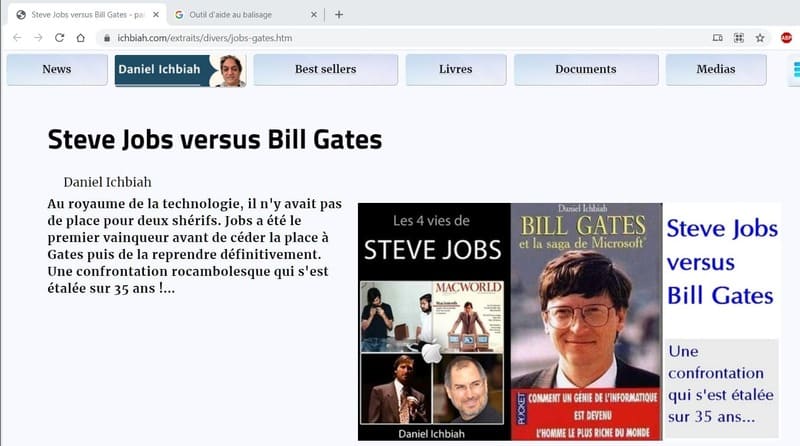
Figure 7 - La page qui va nous servir de test à l'outil de balisage de Google
Afin de mieux illustrer la marche à suivre, je vais utiliser l'outil de balisage de Google sur l'une de mes pages intitulée "Steve Jobs vs Bill Gates"

Figure 8 - Choix d'une catégorie et indication de l'URL.
Dans le cas présent, ma page concerne un article sur la rivalité qui a existé entre Steve Jobs et Bill Gates et j'ai donc choisi la catégorie Articles. Il nous faut copier l'URL de la page. Nous pouvons ensuite cliquer sur Commencer le balisage.

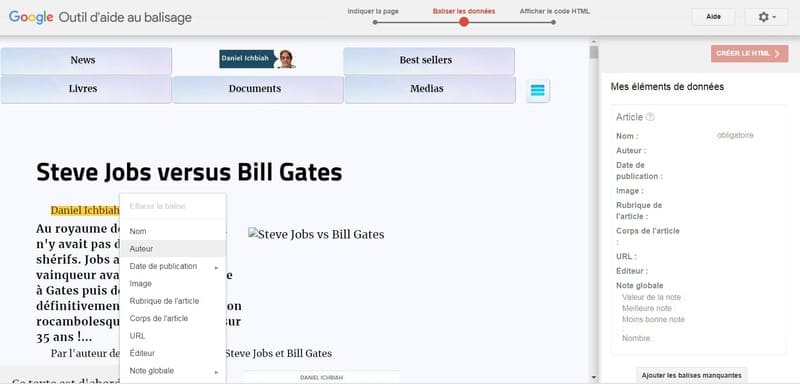
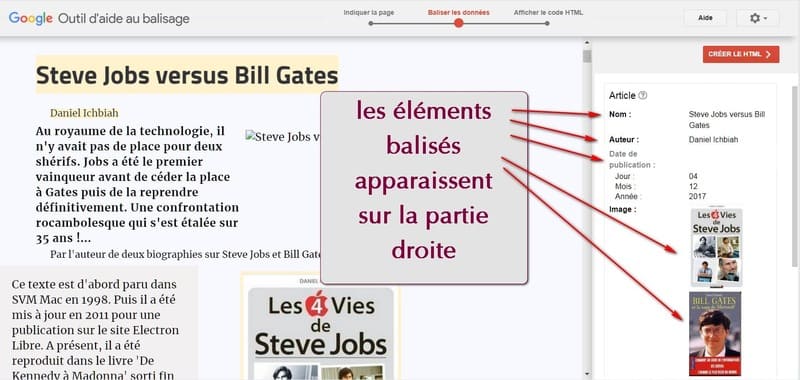
Figure 9 - Surlignage d'une partie du texte et choix d'une catégorie correspondante
Google charge la page que nous lui avons indiquée.
Le texte du site apparaît sur la partie gauche, tandis que des éléments de balisage apparaissent sur la droite. Comment doit-on procéder ? En surlignant certains éléments. Ainsi, dans la figure 9, j'ai surligné mon nom. En effectuant un clic droit (ou bien Ctrl puis clic sur MacOS), un menu déroulant apparaît. Ici je sélectionne bien évidemment Auteur.

Figure 10 - Surlignage d'une partie du texte et choix d'une catégorie correspondante
Attendez quelques secondes. Ce que vous avez balisé est surligné sur la gauche et le contenu apparaît sur la partie droite.
Nous pouvons faire de même avec d'autres parties de la page : nom de l'article, date de publication, etc.
Dans la figure 10, nous voyons que le champ Date a été renseigné alors qu'il ne se trouve pas sur la page. Pour ce faire, j'ai utilisé le bouton Ajouter les balises manquantes qui se trouve en bas à droite, sélectionné la catégorie Date puis entré celle-ci via la balise Date de publication / Avancé - d'abord l'année, puis le mois et le jour. Et j'ai fait de même pour baliser l'URL de la page.
Remarquez que vous pouvez baliser plusieurs images de la page et plusieurs rubriques.
Une fois que vous avez indiqué toutes les informations que vous pensez pouvoir indiquer sur cette page, choisissez CREER LE HTML (en haut à droite).

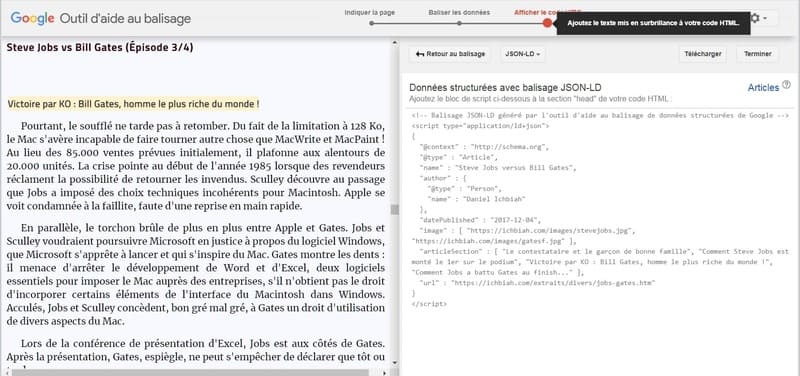
Figure 11 - Google a produit le code qu'il faut insérer dans sa page Web
Et voilà… Google génère le code correspondant aux données structurées que nous avons défini. Il utilise pour cela la norme JSON-LD qui lui est chère.
Il faut à présent que vous copiez ce code dans l'entête de votre page Web (entre les balises
et ). Si vous ne maîtrisez pas l'HTML, demandez l'aide d'un développeur Web.Pensez à mettre à jour votre site Web en " uploadant " cette page mise à jour sur votre serveur.

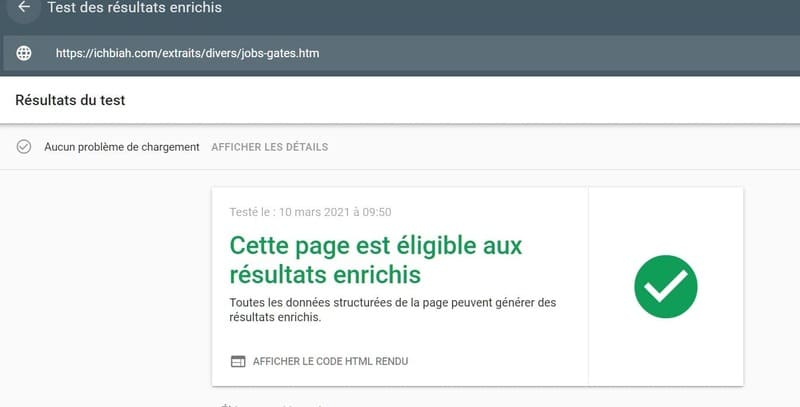
Figure 12 - Validation de la page modifiée
Comme nous l'avons vu plus haut, il est bon de valider le code qui a ainsi été créé grâce l'outil de test des résultats enrichis car une erreur aurait pu se glisser lors de la copie du code dans la page Web.

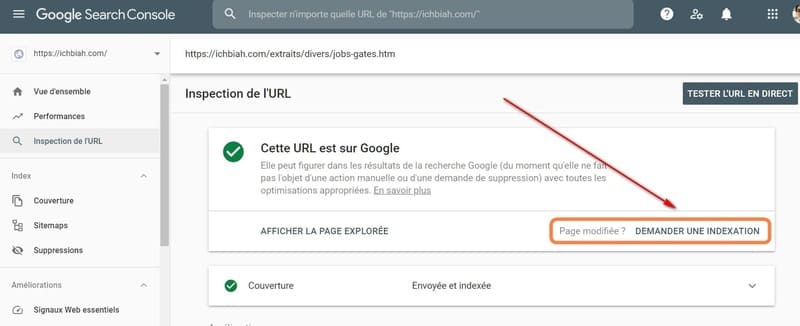
Figure 13 - Demande de ré-indexation de la page
Enfin pensez à informer la Search Console de Google de la mise à jour de cette page afin qu'il prenne en compte la présence des données structurées.
Sachez qu'il faut généralement plusieurs semaines ou mois pour voir l'effet des données structurées sur les résultats de recherche de Google - et qu'il est impossible de garantir qu'elles seront toujours prises en compte. Considérez donc le balisage de vos pages comme une action à long terme qui va progressivement porter ses fruits.
Il est tout à fait possible d'utiliser les outils d'aide au balisage présentés plus haut sur une page réalisée sous Wordpress (ou un outil similaire de création de pages). Toutefois, la procédure relative à Wordpress peut sembler complexe car ce service gère plusieurs pages pour chaque article, et il est donc peu recommandé de le faire.
Il est beaucoup plus simple d'intégrer les données structurées directement depuis Wordpress en utilisant une extension (plug in) ad hoc.

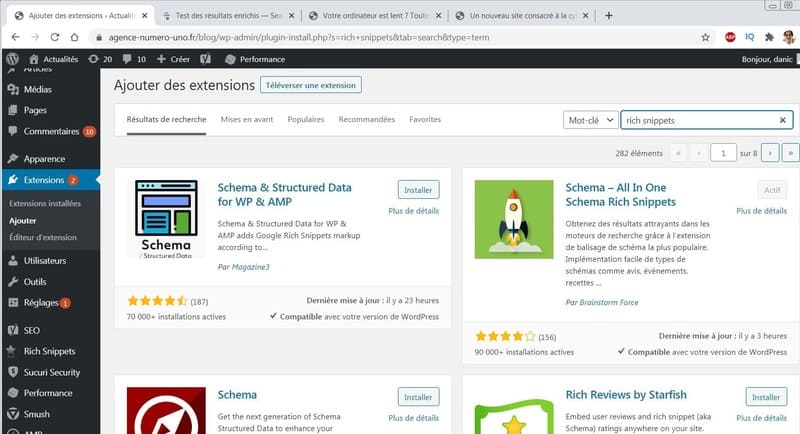
Figure 14 - Extension Wordpress qui gère les données structurées
J'utilise personnellement l'extension Schema - All In One Schema Rich Snippets édité par Brainstorm Force. Il existe d'autres plug-ins accomplissant ce même travail et vous pouvez bien sûr en choisir un autre. Celui-ci convient fort bien pour ce qui est de mes articles.

Figure 15 - Ajout d'une extension gérant les données structurées
Pour l'ajouter à votre Wordpress (ou ajouter une autre extension du même type), sélectionnez l'option Extension de Wordpress puis 'Ajouter'. Comme mot-clé, indiquez " rich snippet ". Les extensions de ce type sont en effet en anglais, mais comme vous allez le voir, une fois installée celle de votre choix, vous n'aurez pas à vous en soucier.

Figure 16 - Exemple d'article placé sous Worpress
Et oui… La beauté de la chose, c'est qu'une fois l'extension installée, vous n'avez pas à vous en soucier : elle va d'elle-même créer le code schema.org adéquat et l'intégrer dans vos pages sans que vous ayez à vous en soucier !
Vous pouvez influer sur le contenu exact de ces données structurées dans la section Rich Snippets qui apparaît désormais au bas de chaque article, mais rien ne vous y oblige.
Sur la figure 16, nous en avons un exemple. Un article a été écrit l'un des blogs que je gère sous Wordpress. Je n'ai pas effectué la moindre action de balisage de ses données structurées.
Pour voir quelles données structurées ont été générées, passons cette page au crible du test de balisage enrichi de Google.

Figure 17 - L'extension Wordpress a automatiquement effectué le balisage de la page
Que remarquons-nous ? Que cette page sur laquelle je n'ai réalisé aucun balisage a fait l'objet d'un balisage automatique ! L'outil de test des résultats enrichis nous l'indique et si nous regardons plus bas sur la page nous pouvons voir quels sont les éléments qui ont ainsi été balisés.
En fait, lextension mise à contribution effectue ce balisage en se fondant sur la structure de la page Wordpress. C'est donc une solution épatante même si elle ne vous permet pas toujours un paramétrage ultra précis.

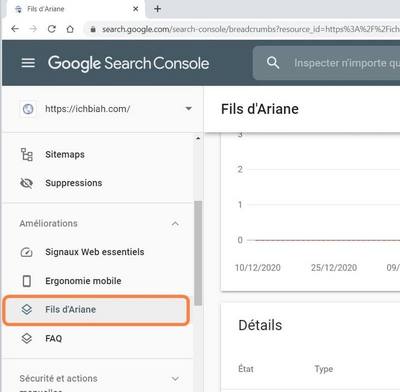
Figure 18 - Comme le montre la Search Console, les fils d'Ariane sont devenus fort importants pour Google
Les fils d'Ariane sont un cas particulier de données structurées, devenus fort importants pour Google - comme nous le voyons sur la figure 18, ils font partie des trois points de la section Améliorations de la Search Console.

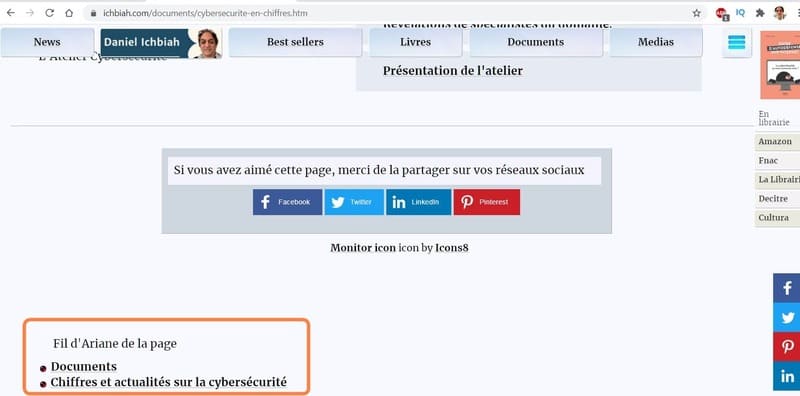
Figure 19 - Le fil d'Ariane indique la hiérarchie d'une page dans le site
A quoi servent les fils d'Ariane (en anglais : breadcrumb) ? A indiquer la position d'une page dans la hiérarchie de votre site. Nous en avons un exemple dans la figure 19. Dans cet exemple, j'ai placé le fil d'Ariane à la fin de la page, mais vous pouvez l'insérer où bon vous semble.

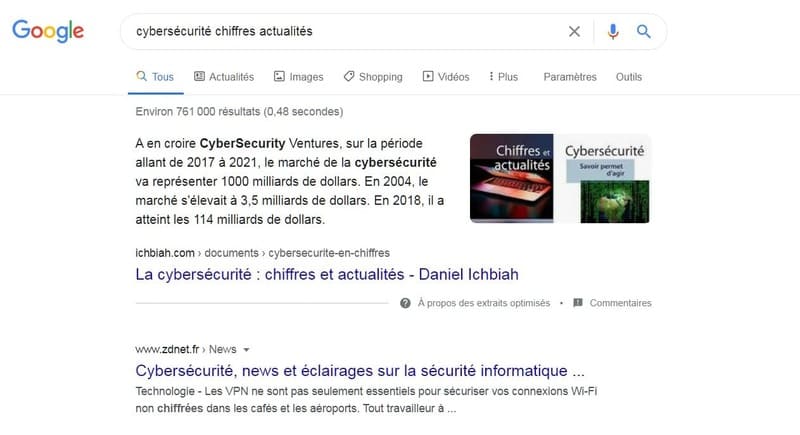
Figure 20 - Google a placé cette page en mode " extrait optimisé ".
Et comme vous pouvez le voir sur la figure 20, cette page a fait l'objet d'un extrait optimisé par Google. Certes, je ne peux pas vous garantir que la présence du fil d'Ariane y a contribué. Toujours est-il que je peux vous garantir que, au moment où j'écris ces lignes, les pages pour lesquels j'ai indiqué des fils d'Ariane sont particulièrement bien classées en terme de référencement. Il semble donc qu'il y ait là un facteur fortement apprécié par Google.
Pour générer ces fils d'Ariane, une fois de plus, je suis passé par un outil automatisant la création de ce code. Les outils que j'utilise sont en anglais mais très faciles à utiliser.
J'utilise à présent cet outil qui produit le code JSON-LD qui comme nous l'avons vu est celui que préfère Google :
https://wtools.io/breadcrumb-json-ld-schema-generator

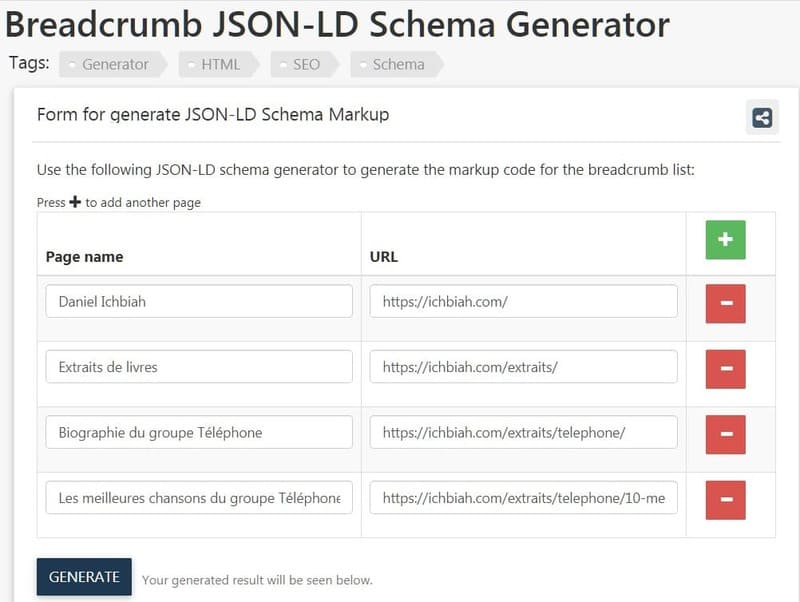
Figure 21 -Indication d'une page dans la hiérarchie du site
La figure 21 nous montre un exemple de définition d'un fil d'Ariane.
La page que j'ai balisée " Meilleures chansons du groupe Téléphone " se situe au niveau 4 de cette hiérarchie :
Comme vous pouvez le voir, il faut indiquer le niveau de la hiérarchie sur la gauche et l'adresse URL correspondante sur la droite.
Quand nous cliquons sur GENERATE, cette page produit le Fil d'Ariane qu'il suffira alors de copier dans l'entête du site, comme nous l'avons vu plus haut.

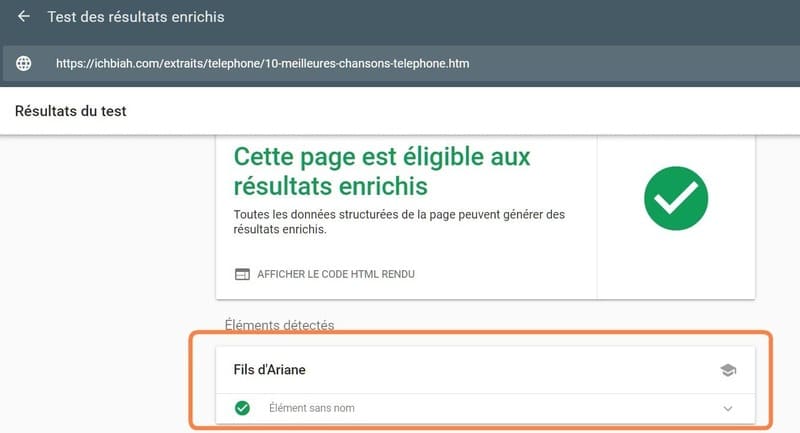
Figure 22 - Validation avec l'outil de Google
Lorsque nous soumettons la page ainsi mise à jour au test des résultats de Google, nous pouvons constater qu'un fil d'Ariane a été détecté. Il est fort possible que la page correspondante soit davantage mise en avant lors des semaines qui vont suivre.
Sous Wordpress, l'une des façons les plus simples pour gérer les fils d'Ariane consiste à installer l'extension Bread Crumb based on URL. Allez dans Apparence / Widget afin d'ajouter le fil d'Ariane dans la colonne latérale ou par exemple dans le bas de la page. A partir de là, le fil d'Ariane sera généré automatiquement.
Le dernier élément que nous allons aborder concernant les données structurées est celui des FAQ ou questions réponses Google.

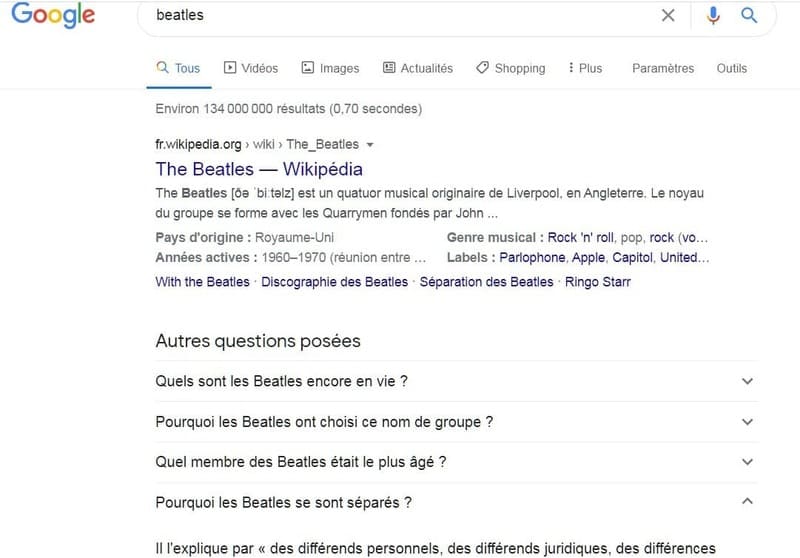
Figure 23 - Les questions / réponses affichés par Google
Vous l'avez sans doute remarqué. A présent, lorsque l'on tape un mot, il est fréquent que Google affiche des FAQ ou séries de questions réponse. A première vue, cela pouvait apparaître ennuyeux au niveau du référencement puisqu'un internaute obtient une réponse à sa question sans avoir à visiter un site particulier.
Pourtant, il faut prendre la chose positivement. Si jamais vous avez fourni l'une de ces questions / réponses, vous avez tout de une chance d'obtenir une visite car, au-dessous de chaque réponse affichée, Google affiche l'adresse du site qui a fourni cette réponse.
Générer les données structurées des questions / réponses Google
Là encore, il existe divers outils permettant de générer le code des questions / réponses. J'utilise personnellement l'outil suivant :
https://saijogeorge.com/json-ld-schema-generator/faq/

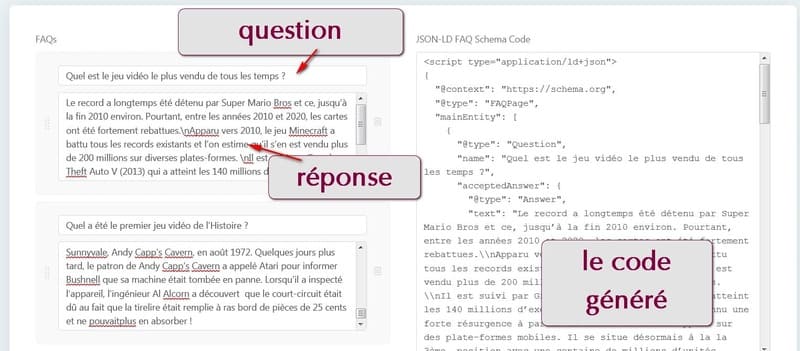
Figure 24- Réalisation d'une FAQ Google
Sur cette page, il vous suffit d'indiquer les questions / réponses sur la gauche. Le code correspondant est généré sur la droite et il suffit ensuite de le copier dans votre page Web comme nous l'avons fait auparavant.

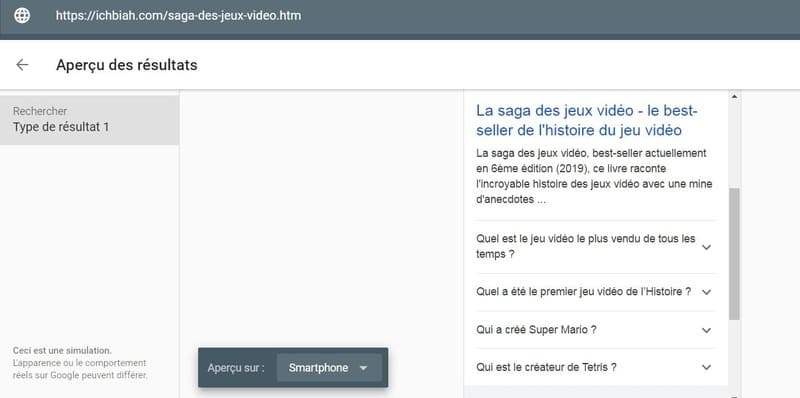
Figure 25 - Les questions / réponses affichées par Google
Un dernier point : le test de validation des résultats enrichis peut vous afficher un aperçu de ce que donneront les questions / réponses que vous avez ainsi définies sur les résultats de Google. Nous en avons un exemple sur la figure 25.

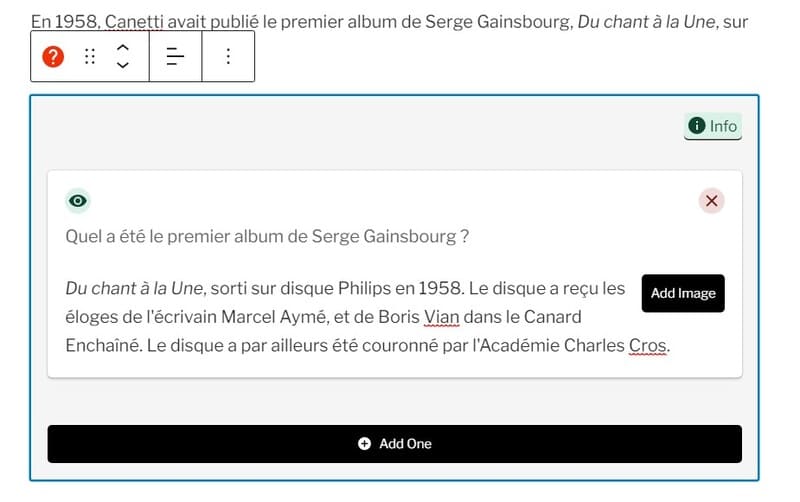
Sous Wordpress, il existe divers méthodes. Une façon simple d'obtenir le même résultat que dans l'exemple ci-dessus, est d'installer l'extension Structured Content (JSON-LD) #wpsc. Puis, à divers endroits de l'article, ajoutez un bloc de type FAQ et remplissez les informations.
Nous l'avons dit, mais répétons-le : il faut plusieurs semaines avant que Google ne répercute ce travail de balisage, mais à terme, il est en mesure de bien vous distinguer auprès de ce moteur de recherche (mais aussi de Bing et de Yahoo! car ces deux outils sont également amateurs de données structurées).
Donc, n'hésitez pas à profiter de ces possibilités pour améliorer le statut de votre site et la visibilité de vos pages.
@Daniel Ichbiah (2021)
Ce contenu est un complément de la formation Google Domination.
