- Créer votre site Web - extraits
|
|
1 - 7 Fonctions avancées : tableaux, formulaires et cadres |
Formulaires : interroger les visiteurs de votre site Web
Vous voudrez peut-être de temps à autre interroger les visiteurs de votre site. Ce pourrait-être pour recueillir leurs coordonnées, effectuer un sondage de satisfaction, organiser un concours, etc. Lorsque vous consultez le Web, vous êtes régulièrement invité à remplir de tels formulaires. Voici par exemple celui que vous propose le site Annonce-fr (www.annonce-fr.com) lorsque vous désirez ajouter une annonce :

Certaines rubriques sont à remplir, d'autres comme celle du bas permettent une sélection parmi plusieurs éléments prédéfinis (dans cet exemple, "ordinateur complet", "ordinateur portable", etc.)
Le HTML permet de gérer de tels formulaires à l'aide d'une balise appelée <FORM>.
Sa forme est généralement la suivante :
<FORM
METHOD=POST ACTION="mailto:di@francenet.fr"
ENCTYPE="text/plain">
POST indique que ce formulaire va servir à envoyer des données. Le paramètre mailto indique que ces données vont être envoyées par Email. Bien évidemment, il vous faut indiquer juste après mailto, votre adresse Email personnelle, car les réponses seront récupérées sur votre messagerie électronique. Le paramètre ENCTYPE indique la façon dont doivent être transmises les informations. La valeur choisie ici permet de les obtenir dans le corps du message électronique (et non pas comme fichier joint)
A l'intérieur des balises <FORM> et </FORM> se trouvent plusieurs commandes possibles. La plus commune est INPUT qui invite l'utilisateur à introduire une donnée. Voici un exemple de formulaire simple :
<FORM
METHOD=POST ACTION="mailto:di@francenet.fr"
ENCTYPE="text/plain>
Entrez votre nom : <INPUT TYPE="text" NAME="NOM">
</FORM>
Sur le navigateur, ce formulaire s'afficherait ainsi :

Ce que l'utilisateur taperait irait s'inscrire dans la variable NOM définie dans la commande INPUT.
Pour que les données d'un formulaire vous soient adressés, il faut définir au bas de celui-ci une autre commande INPUT, avec le TYPE égal à Submit.
<FORM
METHOD=POST ACTION="mailto:di@francenet.fr"
ENCTYPE="text/plain>
Entrez votre nom : <INPUT TYPE="text" NAME="NOM"><P>
Indiquez votre ville : <INPUT TYPE="text" NAME="VILLE"><P>
<INPUT
TYPE="submit">
</FORM>
crée un formulaire tel que celui-ci :

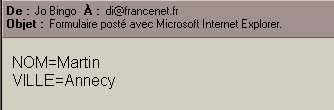
Lorsque l'utilisateur clique sur "Soumettre la requête", les données vous sont adressées par Email. Voici ce que vous recevriez dans votre boîte aux lettres :

Si vous désirez que l'utilisateur puisse opérer son choix dans une liste, vous pouvez afficher des boutons radios. Voici un exemple de commandes que vous pouvez placer entre les balises <FORM> et </FORM>
Quelle est votre couleur préférée ?
<BR>
<INPUT TYPE="radio" NAME="COULEUR" VALUE="BLANC">Blanc
<INPUT TYPE="radio" NAME="COULEUR" VALUE="BLEU">Bleu
<INPUT TYPE="radio" NAME="COULEUR" VALUE="JAUNE">Jaune
<INPUT TYPE="radio" NAME="COULEUR" VALUE="AUTRE">Autre
<P>
<INPUT TYPE="submit" VALUE="Envoyer !">
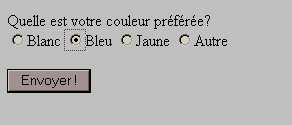
donne le formulaire suivant :

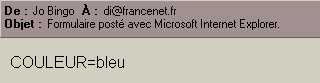
Si l'utilisateur clique sur le bouton Bleu, vous récuperez dans votre boîte aux lettres un message tel que celui-ci :

Si vous désirez que l'utilisateur puisse indiquer plusieurs réponses dans une telle liste à choix multiple, les cases à cocher sont plus indiquées. Voici le même exemple sous cette forme :
Indiquez les couleurs que vous aimez :
<BR> <INPUT TYPE="checkbox" NAME="BLANC" VALUE="OUI">Blanc
<BR> <INPUT TYPE="checkbox" NAME="BLEU" VALUE="OUI">Bleu
<BR> <INPUT TYPE="checkbox" NAME="JAUNE" VALUE="OUI">Jaune
<BR> <INPUT TYPE="checkbox" NAME="AUTRE" VALUE="OUI">Autre
<P>
<INPUT TYPE="submit" VALUE="Envoyer !">
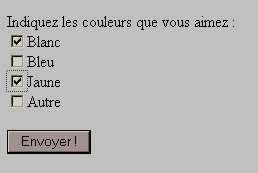
affiche le formulaire :

Dans votre boîte aux lettres, vous récupérez la réponse suivante :

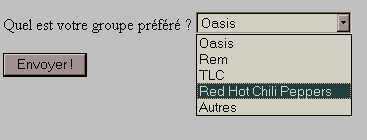
Si vous voulez que l'utilisateur choisisse un seul élément parmi une longue liste, utilisez une fenêtre déroulante. Deux commandes sont alors nécessaires, SELECT et OPTION, comme dans cet exemple :
Quel est votre groupe préféré ?
<SELECT
NAME="GROUPE FAVORI">
<OPTION
VALUE="Oasis">Oasis
<OPTION
VALUE="Rem">Rem
<OPTION
VALUE="TLC">TLC
<OPTION
VALUE="Red Hot">Red Hot Chili Peppers
<OPTION VALUE="Autre">Autre
</SELECT>
<P>
<INPUT TYPE="submit" VALUE="Envoyer !">
L'utilisateur verrait s'afficher une fenêtre de ce type :

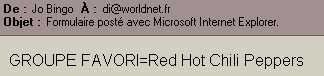
Vous récupérez dans votre boîte aux lettres un message tel que :

Vous pouvez ajouter un paramètre SIZE qui limiterait la taille de la fenêtre (par exemple SIZE=10, pour le cas où la liste comporterait une vingtaine d'éléments ou plus).
La dernière commande d'intérêt est TEXTAREA qui vous permet de définir une zone de texte dans laquelle l'utilisateur pourra librement frapper du texte. Elle comporte les paramètres ROWS et COLS qui permettent d'indiquer le nombre de lignes et colonnes.
Vous pouvez indiquer ici vos commentaires généraux :
<BR>
<TEXTAREA
NAME="Commentaires" ROWS=5 COLS=40>
</TEXTAREA>
<P>
<INPUT TYPE="submit" VALUE="Envoyer !">

Vous avez là l'essentiel de ce qu'il y a connaître pour créer des formulaires. Avec une réserve... Si vous voulez que votre formulaire fonctionne avec toutes sortes de configuration, l'idéal consiste à utiliser ce que l'on appelle un "script CGI" (voir plus bas).
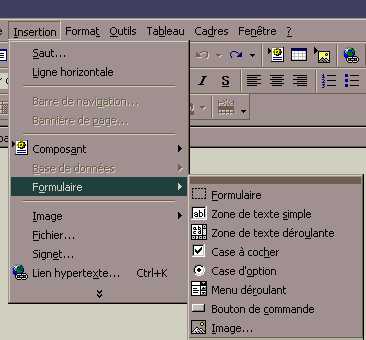
Une fois ces divers concepts maîtrisés, il vous est bien sûr aisé de créer des formulaires à partir d'un logiciel de publication tel que Microsoft Frontpage.

Note : Utilisation d'un script CGI associé à votre formulaire
Sur certaines configurations anciennes, la commande FORM associée à mailto ne fonctionne pas bien.
La solution la plus sûre consiste alors à utiliser ce que l'on appelle un "script CGI". Il s'agit d'un programme écrit dans un langage plus complexe que l'HTML. Heureusement, il n'est pas nécessaire de vous en soucier. La plupart des fournisseurs d'accès Internet offrent des scripts CGI qui gèrent l'envoi des données de formulaire dans votre messagerie.
Sur Club-Internet par exemple, il faudrait indiquer la séquence suivante :
<FORM METHOD=POST
ACTION="cgi-bin/mailto.cgi">
Sur Multimania, ce serait :
<FORM METHOD=POST
ACTION="cgi-bin/mailer.cgi">
Chez Worldnet, il faudrait indiquer :
<FORM METHOD=POST
ACTION="myweb-cgi/form-mail.cgi">
Le nom du script pouvant varier d'un fournisseur à l'autre, il est nécessaire de consulter le site Web de celui-ci pour trouver quelle est la commande exacte à indiquer.
Il faut faire suivre une telle commande FORM utilisant un script CGI d'une commande INPUT "invisible" indiquant l'adresse Email à laquelle envoyer les données :
<INPUT TYPE=HIDDEN NAME="to"
VALUE="di@francenet.fr">
Là encore, il faudrait indiquer votre adresse Email après VALUE.
Daniel Ichbiah - Créer votre site Web - extraits
Daniel Ichbiah Home Page
- sites miroirs :
home.worldnet.fr/~di/noframes.htm
perso.club-internet.fr/dich/noframes.htm
www.multimania.com/danic3d
perso.freesbee.fr/daniel.ichbiah/
membres.tripod.fr/danic3d/noframes.htm
techies.free.fr
Daniel Ichbiah Home Page - avec frames :
ichbiah.online.fr
home.worldnet.fr/~di
perso.club-internet.fr/dich
